
|
| 【讀我檔】 | |||||
| 請注意:待會兒拿來當做對照用的 DreamWeaver,是指
DreamWeaver 4.0 反正 DreamWeaver MX 的 Client 功能部份,與 4.0 版大同小異,而且現在使用 4.0 版的,還是大宗 所以還是以 4.0 版來抓圖,會比較適用 |
|||||
| 安裝完後,會跳出一個 ReadME 檔,不用急著看,等重開機以後,在「程式集」中的 Namo WebEditor 檔案夾裡,還是看得到的 | |||||
|
|||||
| 俺個人不喜歡韓國這個民族 (
雖然韓國人有不少都跟俺是同宗《山東響馬》) 但是韓國人做事的精神,還是有值得學習的地方: 所有的軟體,在安裝完後,所彈出來的 ReadME 檔,多半都是純文字檔、而且寫得破破爛爛的 Namo WebEditor 則不一樣 ! 雖然只是個純文字的網頁檔,人家就是寫得清清楚楚、做的漂漂亮亮、講得詳詳盡盡 俺就依其標題,並以圖文說明如后: ( 這下子台灣人,俺,做事的態度,可就比高麗棒子更好了~~^+++^~~ ) |
|||||
| ■ What's New in Namo WebEditor 5.0 ( Namo WebEditor 5.0 的新增功能 ) | |||||
| □ Inspector ( 泊塢 ) 面板 這簡直就是抄襲 CorelDRAW 的東東嘛 ! 但是比起一樣抄自 CorelDRAW 的 DreamWeaver MX 面板,Namo WebEditor 的面板使用起來,順手太多了 可能是因為之前 DreamWeaver 有抄襲 Adobe Photoshop 的界面,而被告得亂七八糟的 所以,現在 DreamWeaver MX 的界面,誰他也不敢抄,才會搞得很不順手 |
|||||
| •可任意 Drag & Drop 面板至軟體界面的下、左、右,並可以任意調整寬高,還有個 ▲ 可以收縮面板 | |||||
 |
|||||
|
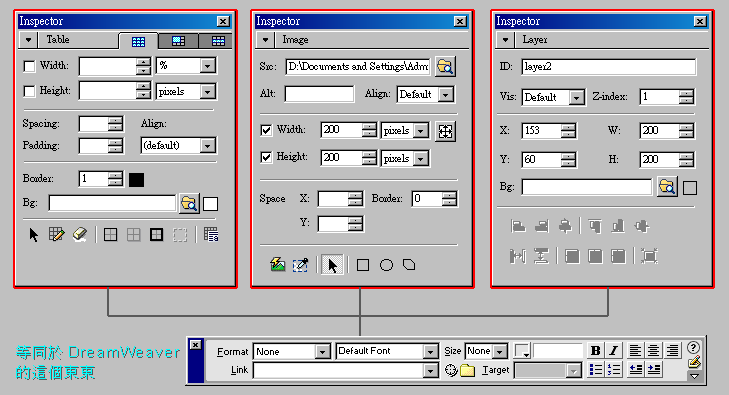
•可以單獨拖出任一個面板,然後在界面中,適情況移動 其中的 Inspector 面板,還會在點選到不同的物件時,自動變換屬性內容 Namo WebEditor 5.0 這次新增這個東東,才算是在高階的網頁編輯軟體中,站穩腳步 !! |
|||||
 Inspector
面板的變化 Inspector
面板的變化 |
|||||
| 【火註】:Namo
WebEditor 的抄襲哲學: 除了上述、下述幾個之外,在 Namo WebEditor 中,到處都可以見到 整合 / 抄襲 別家好用東東的影子 |
|||||
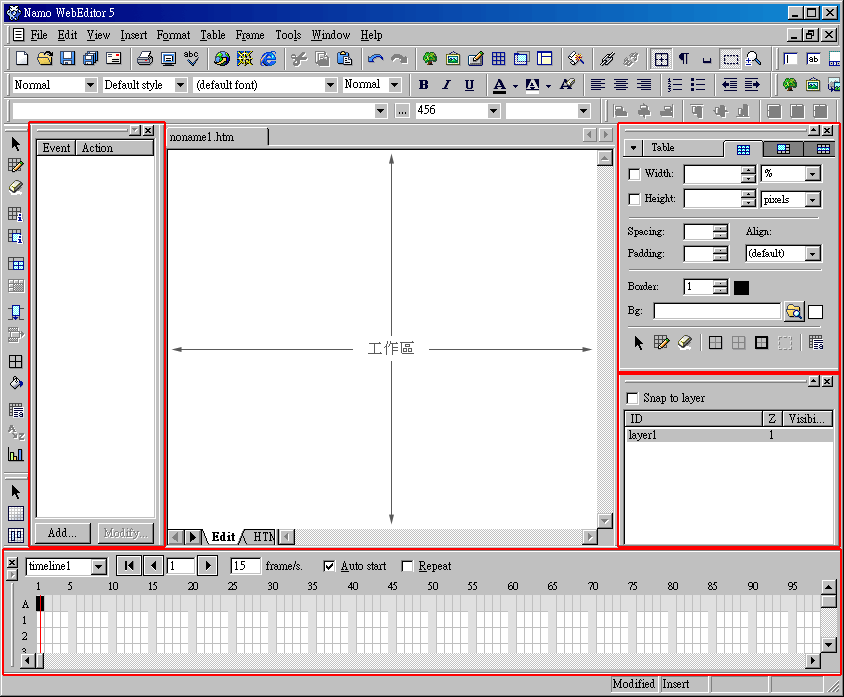
 主畫面 主畫面 |
|||||
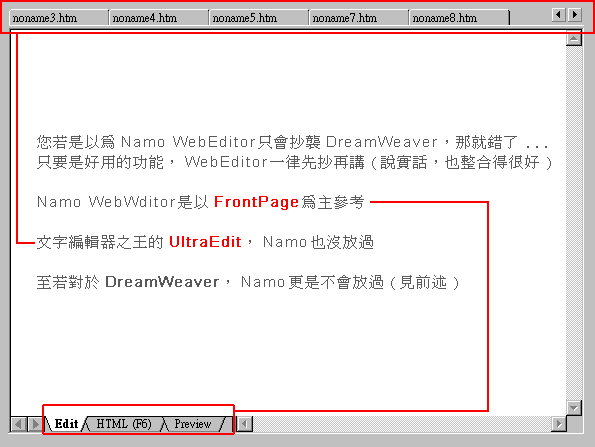
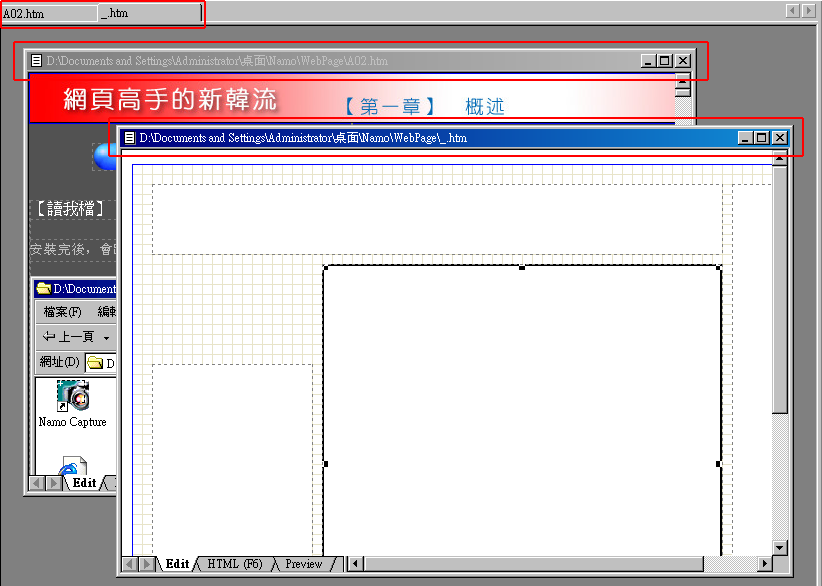
| 說實話,抄襲自 UltraEdit 的「多文件切換標籤」(
上圖的〝nonameN.htm〞 ),實在是值得讚揚 ! 也可以切換成下圖的模式: ( 在多文件的界面上,DreamWeaver 的設計哲學,就顯得很詭異了 ... ) |
|||||
 |
|||||
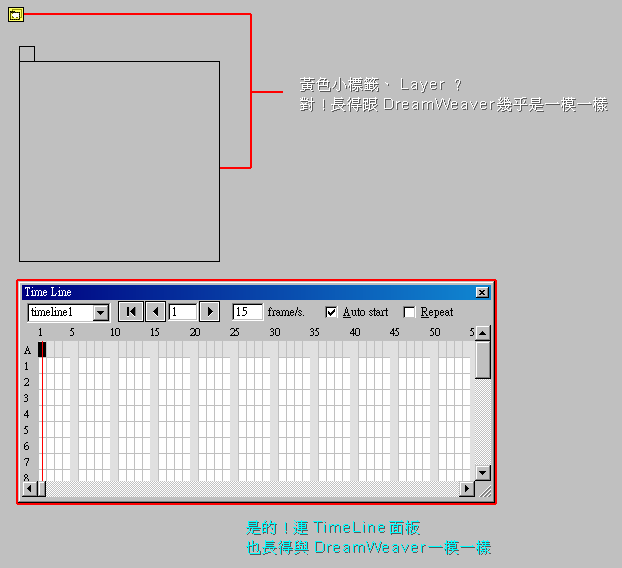
 TimeLine
面板 TimeLine
面板 |
|||||
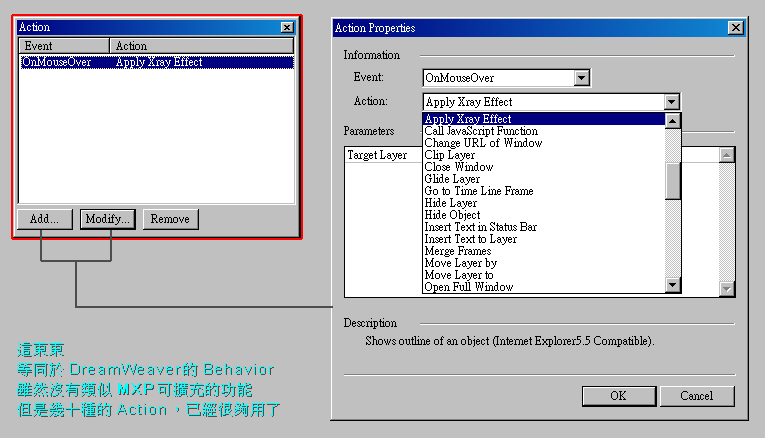
 Action
面板 Action
面板 |
|||||
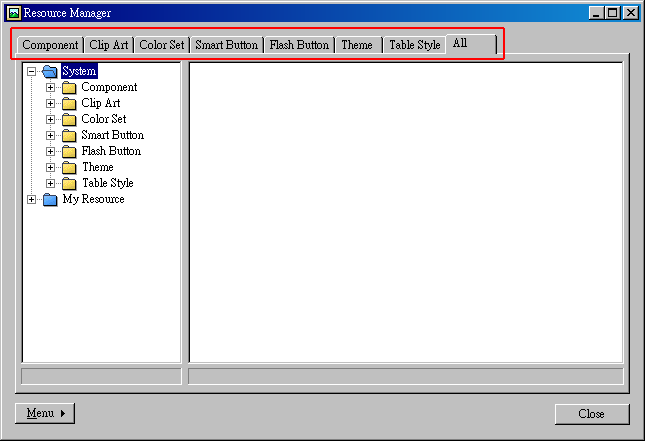
| □ Resource Manager 資源總管 這是 Namo WebEditor 特色的東東,雖然沒有 MXP 那麼強大,但是也有相較勁的意味兒 ( 只要是 Resource Manager 裡面的東東,都還可以再自行新增喔 ) |
|||||
 |
|||||
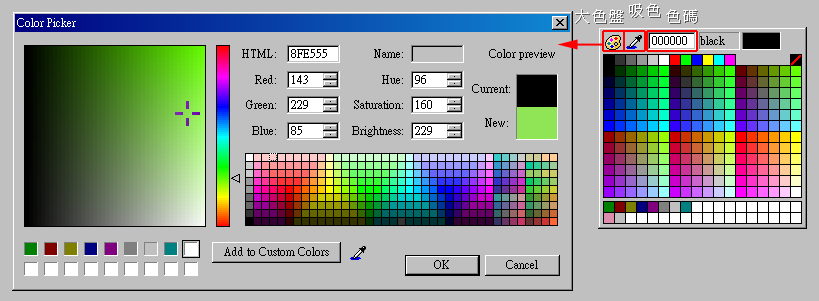
| □ Color Sets 色盤 雖然好用的吸色 Tools 很多,但還是內建在程式裡,會比較方便 •Namo 的吸色功能,跟 DreamWeaver 幾乎一模一樣,一樣也可以在界面中的任一處吸色 •彈出來的大色盤,也比 Windows 系統內建的那個好用 |
|||||
 |
|||||
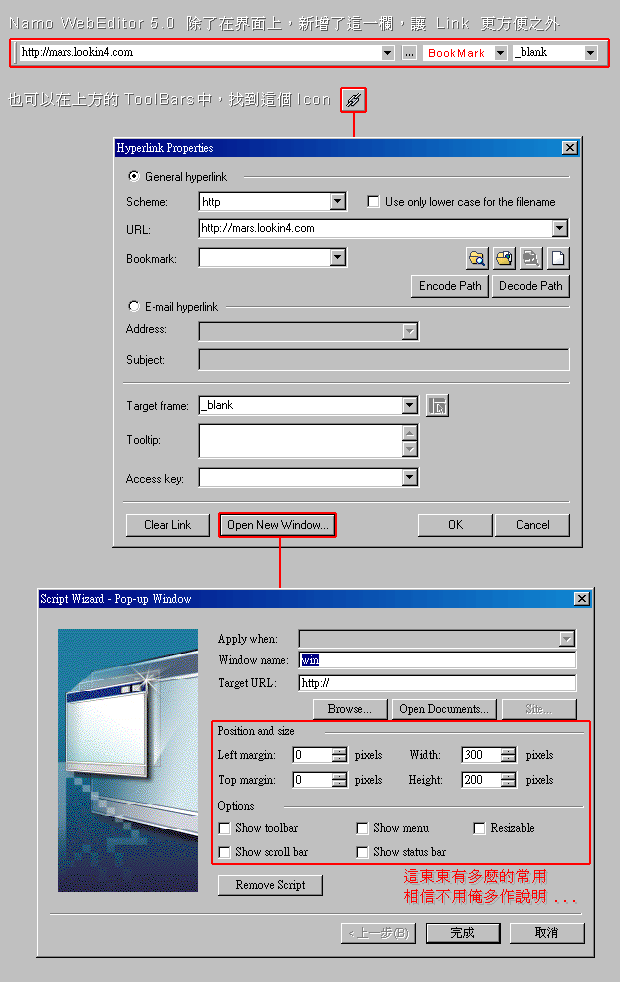
| □ Hyperlink Toolbar 超鏈結工具 方便好用的東東 |
|||||
 |
|||||
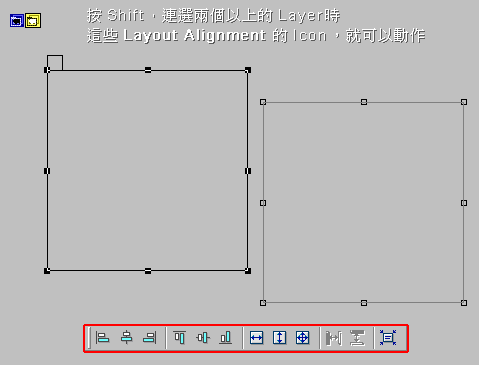
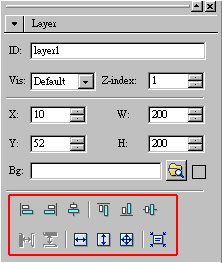
| □ Layout Alignment Layer 與 Layout 的對齊、排列 | |||||
 Layer
各種對齊、排列的 ToolBar Layer
各種對齊、排列的 ToolBar 在 Inspector
面板中,也可以同步動作 在 Inspector
面板中,也可以同步動作 |
|||||
| 對,您沒看錯,上述俺先講的是 Layer
的對齊與排列的功能,不是 Layout Alignment !! 至若 Layout 是啥 ? 待會兒會講到這個超好用的功能 Layout 的對齊與排列功能,與上述講的 Layer,是完全一樣的 |
|||||
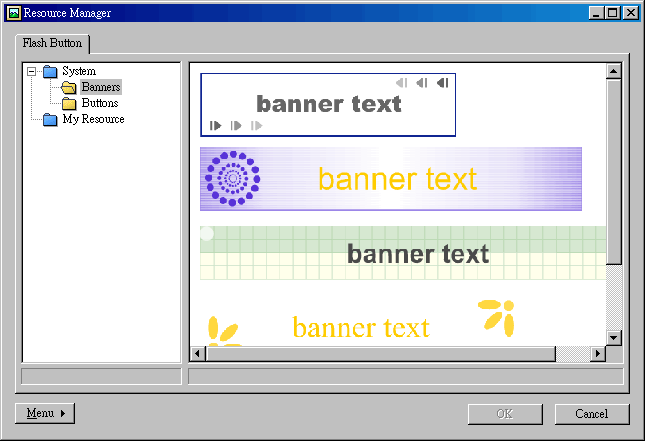
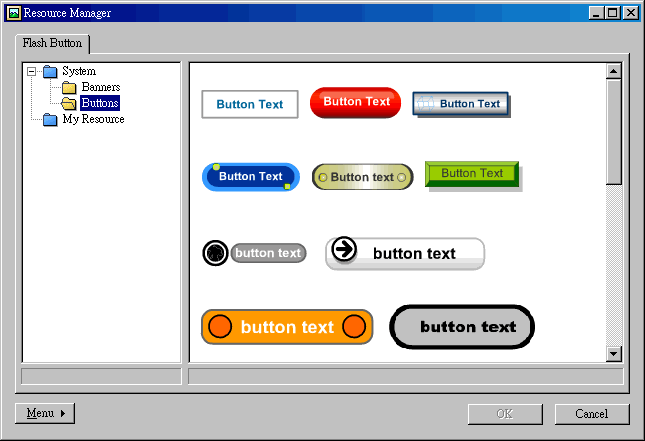
| □ Flash Buttons Namo WebEditor 5.0 現在也有 FlashButtons,不讓 DreamWeaver 專美於前 ( 您也可以自行加入新的 FlashButtons ) ( 大顆的,叫做 Banner,小顆的,則是 Button ) |
|||||
 Flash
Banners Flash
Banners |
|||||
| Flash Banner 範例 | |||||
 Flash
Buttons Flash
Buttons |
|||||
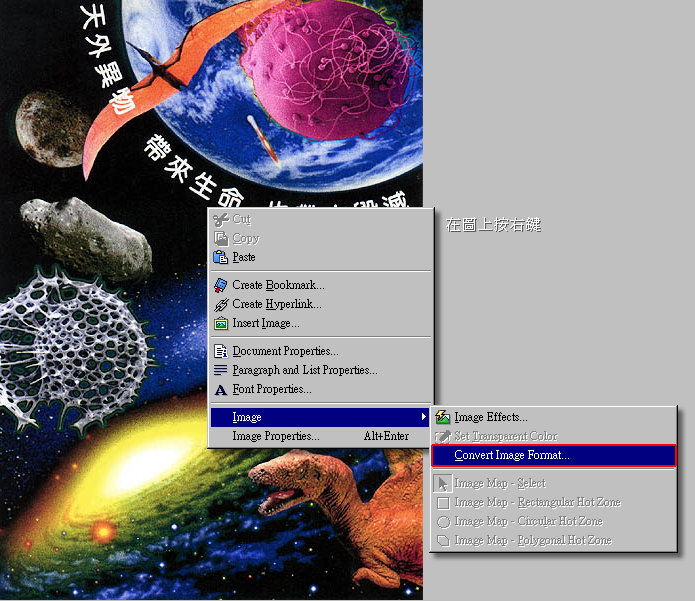
| □ Converting
Image ( 網路常用之 ) 影像檔之直接轉檔 沒聽過網頁軟體也可以直接轉檔吧 !? 而且功能還不差喔 ... |
|||||
 |
|||||
| ↓ | |||||
 |
|||||
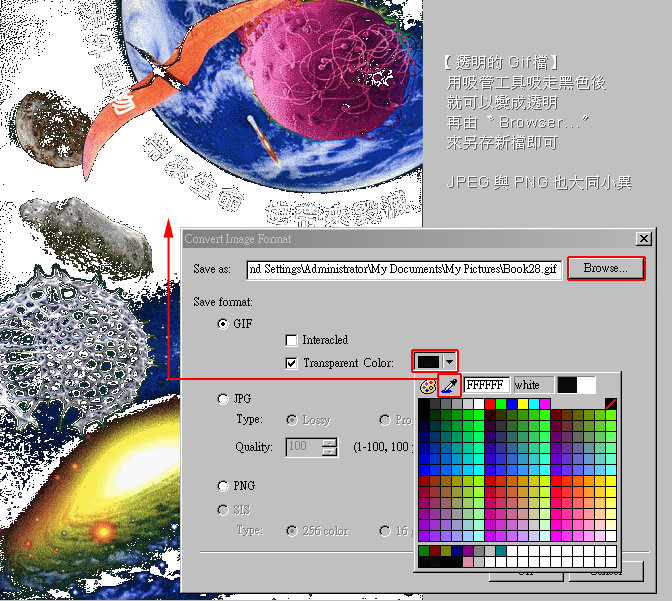
| 至於使用的時機:比較適合將高品質 ( 壓得不多 )
的 Jpeg,轉成去背 ( 透明 ) 的 Gif 檔,如上圖 或是將 256 色的Gif 檔,轉成 Jpeg 來降低檔案大小: |
|||||
|
|||||
| 跟 ULead SmartSaver 比起來,還是差上一大截 !! ( 只是在適用的時機下,Namo WebEditor 會比較方便省時一點 ) | |||||
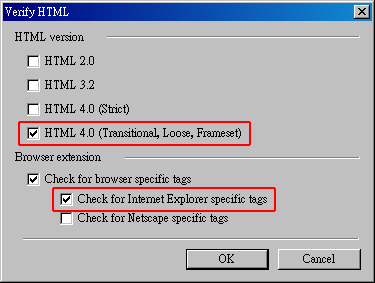
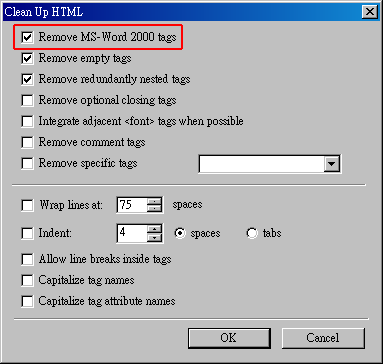
| □ Clean Up / Verify HTML 清除 / 確認 HTML Namo WebEditor 5.0 現在也學著 DreamWeaver 搞起清除非必要的 HTML Codes 這種功能了 |
|||||
 確認
HTML 的支援版本 確認
HTML 的支援版本 清除 Microsoft Word
2000 輸出成 HTML 時的多餘語法 清除 Microsoft Word
2000 輸出成 HTML 時的多餘語法 |
|||||
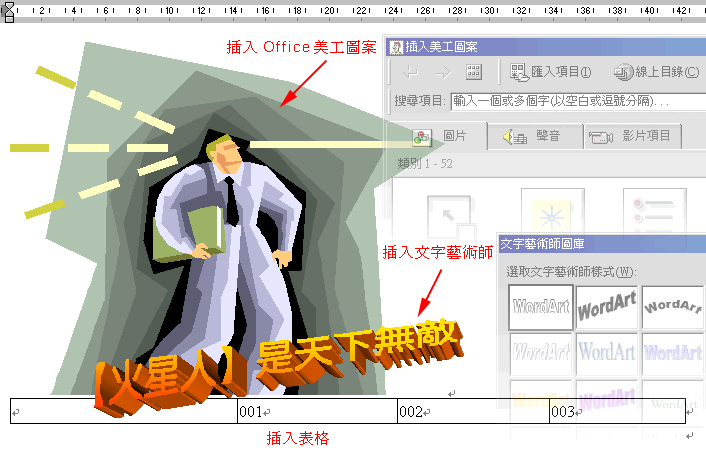
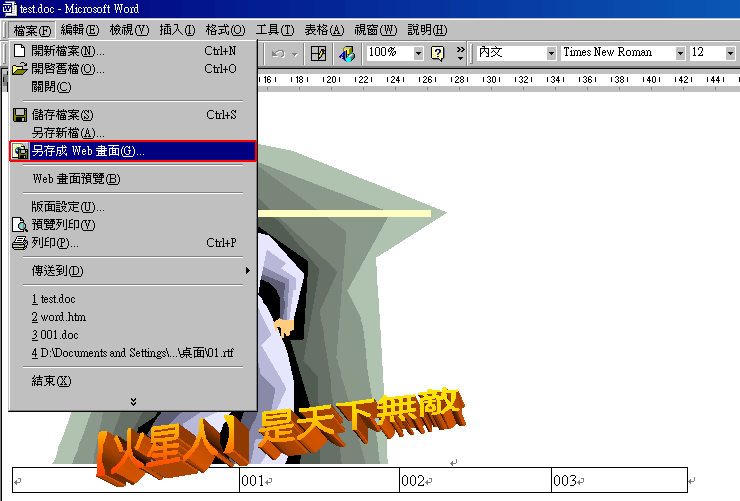
| 我們在 Word 2000 中,隨便排了一下這份文件: | |||||
  |
|||||
 存成
HTML 檔 存成
HTML 檔  |
|||||
| 我們來看一下 Word 2000 存成的 HTML 檔之語法: ( 媽呀,怎麼這麼亂 !? 還多出一狗票東東 !! ) | |||||
| 接著,在 Namo WebEditor 5.0 中,先切換到 HTML 的視窗,按右鍵,再以 Clean Up / Verify HTML,來移除 Word 2000 產生的過多語法: | |||||
|
|||||
| 我們來看看 Namo WebEditor 5.0 縮減的 HTML Codes: ( 媽呀,這也縮減得太兇了吧 !? 俺也才在上圖中打一個勾而已 ... ) | |||||
| 火大了 !! 不用 DreamWeaver MX 版,咱們先祭出 DreamWeaver 4.0 來看看 ... | |||||
 在 Command 中,可以找到這個 Clean Up Word HTML ... 在 Command 中,可以找到這個 Clean Up Word HTML ... |
|||||
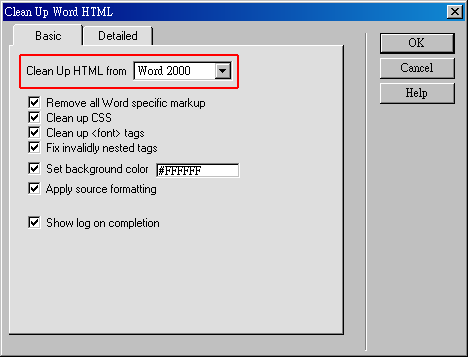
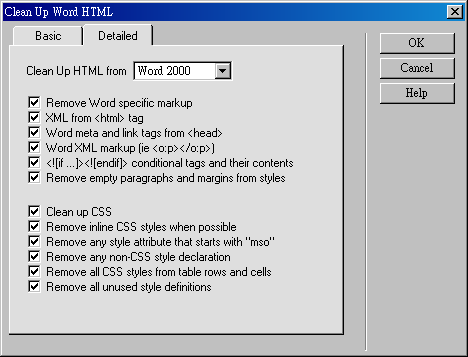
 下拉選單中,選
Word 2000 這項 下拉選單中,選
Word 2000 這項 Detailed
的部份,預設值是全打勾的,不管他,看不懂也無所謂 ... Detailed
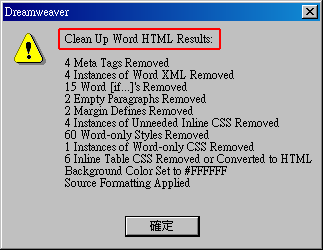
的部份,預設值是全打勾的,不管他,看不懂也無所謂 ... 按 OK
以後,會彈出一個對話框,告訴您修改的細節 按 OK
以後,會彈出一個對話框,告訴您修改的細節 |
|||||
我們來看一下 DreamWeaver 縮減後的網頁:  (
原始 Word 2000 的網頁: (
原始 Word 2000 的網頁:  )
) |
|||||
| 除了「文字藝術師」那行字的位置,向上偏移較多之外,其餘大致正常
!! 薑,還是老的辣 ! DreamWeaver 不愧是網頁編輯之王 !! ( 本來俺介紹 Namo WebEditor 的目的,就不是拿來取代 DreamWeaver,而是拿來輔助的;當然,也順便替換掉 FrontPage ) ( 在每一種領域,準備兩種軟體,幾乎是熟手的不成文慣例,就像 CorelDRAW_Illustrator, Photoshop_Painter, SoundForge_CoolEdit、... ) |
|||||
| 依慣例,來看一下 DreamWeaver 縮減後的 HTML Codes: ( 媽呀 !! 這簡直是穠纖合度、不蔓不枝、幾乎沒啥多餘的語法 ... ) | |||||
| □ Layout Tables 配置 ( Table
) 圖 抓版型配置 的 Table,是 HTML 最叫人討厭的地方,這個抄襲自 DreamWeaver 的功能,可以輕鬆解決這類問題 |
|||||
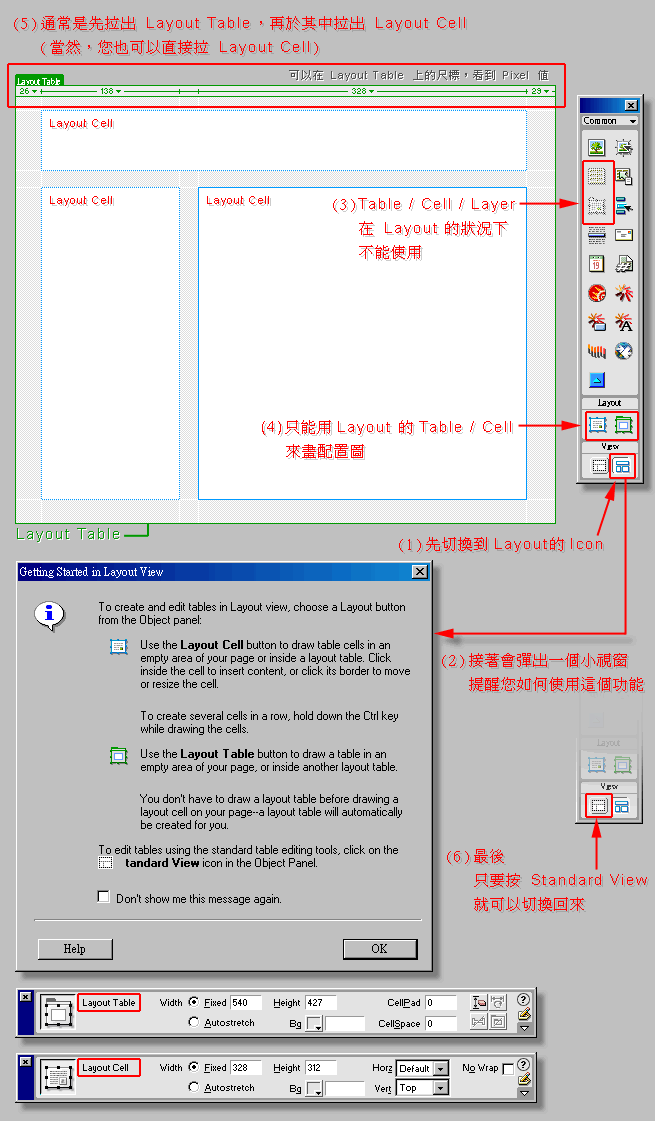
| 我們先來看一下 DreamWeaver 的 Layout: ( 請注意,所謂 Cell,就是 Table 中再塞入的 Table ) |
|||||
 這個功能,恐怕有在用的人並不多 這個功能,恐怕有在用的人並不多 |
|||||
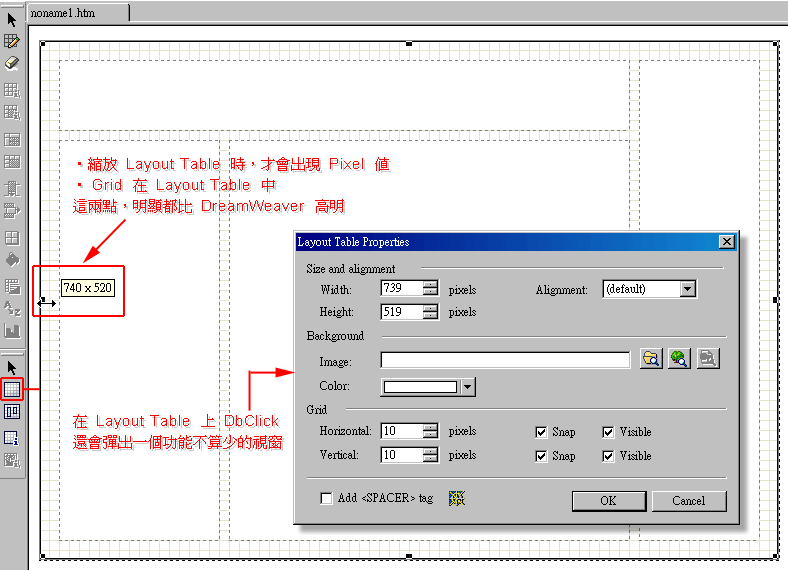
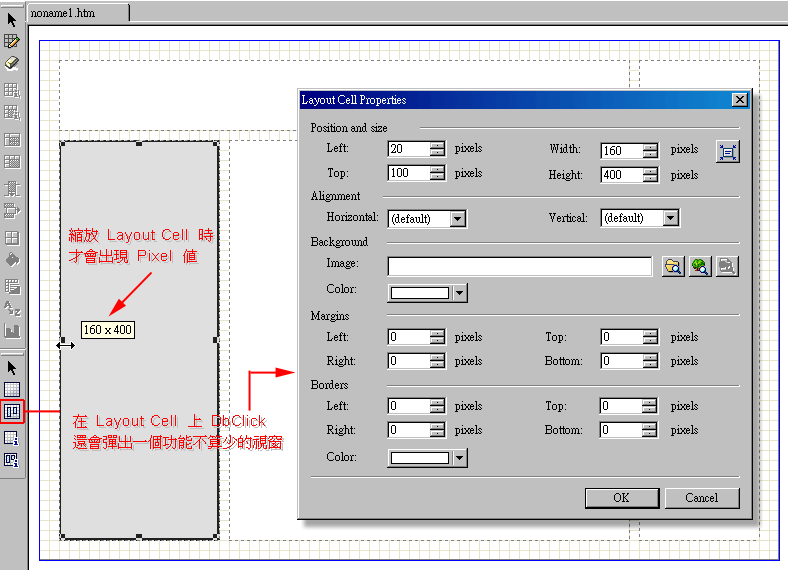
| 再來看看 Namo WebEditor 怎麼玩: | |||||
 Layout
Table Layout
Table Layout Cell Layout Cell |
|||||
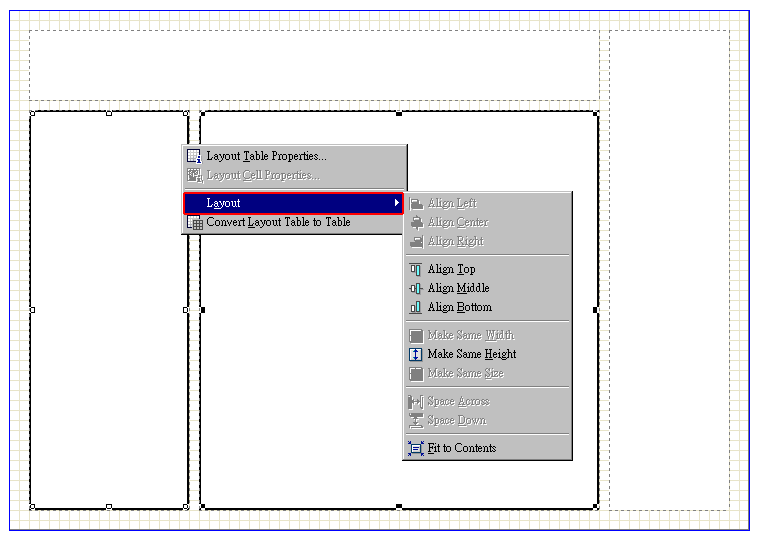
| Namo WebEditor 還有一個特異功能,就是先按住 Shift 鍵,然後點選兩個 ( 或以上 ) Layout Cell 時,再按右鍵,就可以做各種排列的動作 | |||||
 Layout
Cell 的排列 Layout
Cell 的排列 |
|||||
|
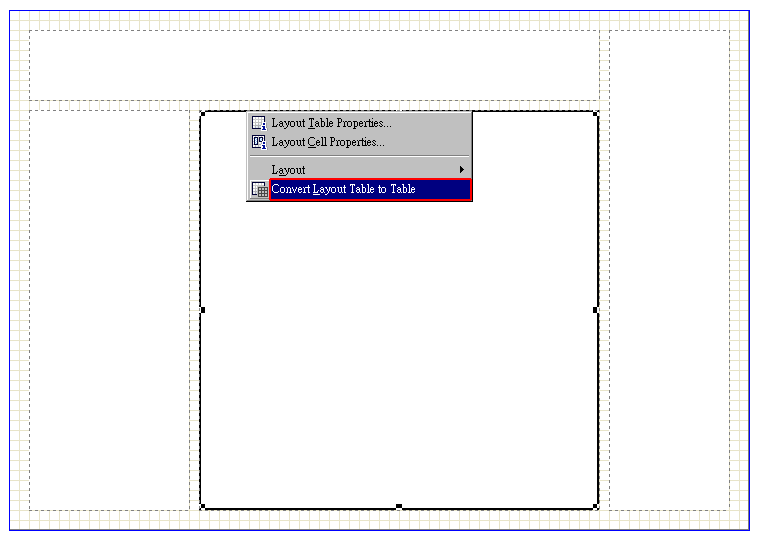
唯一不方便的,就是拉好配置圖後,要多一個動作: 即在 Layout Table or Layout Cell 上按右鍵,然後再選取「Convert Layout Table to Table」 ( 將 Layout Table 轉換成標準的 Table / Cell ) |
|||||
 轉成標準的
Table/Cell 轉成標準的
Table/Cell |
|||||
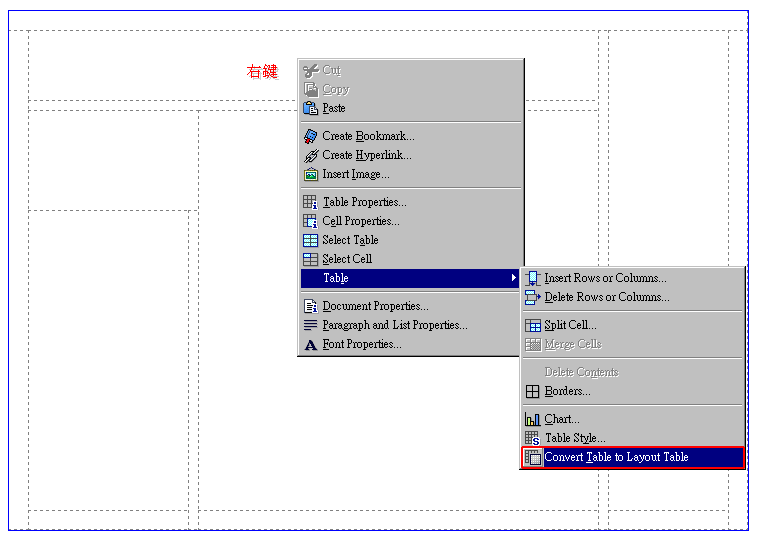
| 別怕,Namo WebEditor 沒那麼爛,變成標準的 Table / Cell 後,還是可以變會來的: | |||||
 轉成
Layout Table/Cell 轉成
Layout Table/Cell |
|||||
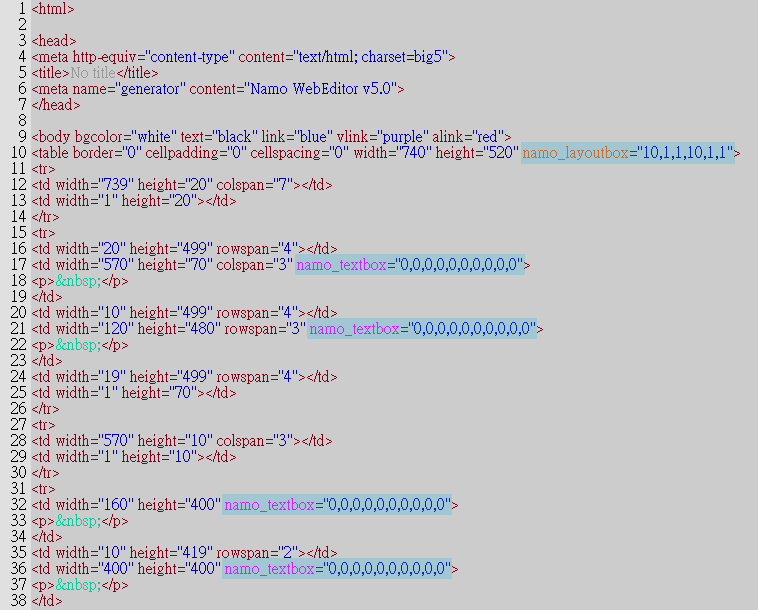
| 某些 Macromedia / DreamWeaver 的基本教義派會說 人家 DreamWeaver 直接切換回 Standard View 就好了,何必要多此一舉來 Convert 呢 ?! 看一下在 Namo WebEditor 尚未 Convert 時的 HTML Codes: |
|||||
 Namo
的自家語法 Namo
的自家語法 |
|||||
| 是的,就是因為多出了這些 Namo 自家的語法,所以才需要要
Convert ! ( Convert 就是要讓這些語法在轉換後才會消失,變成正常的 HTML ) 也因為多出了這些自家的語法,才讓 Namo WebEditor 在 Layout 方面,比 DreamWeaver 還要順手好用 !! |
|||||
| 自從 DreamWeaver 的 Layer
與 Layout 的功能出現後 讓所謂真正 WYSIWYG ( What You See Is What You Get, 所見即所得 ) 的 NetObjects Fusion 變得有點兒尷尬 ... |
|||||
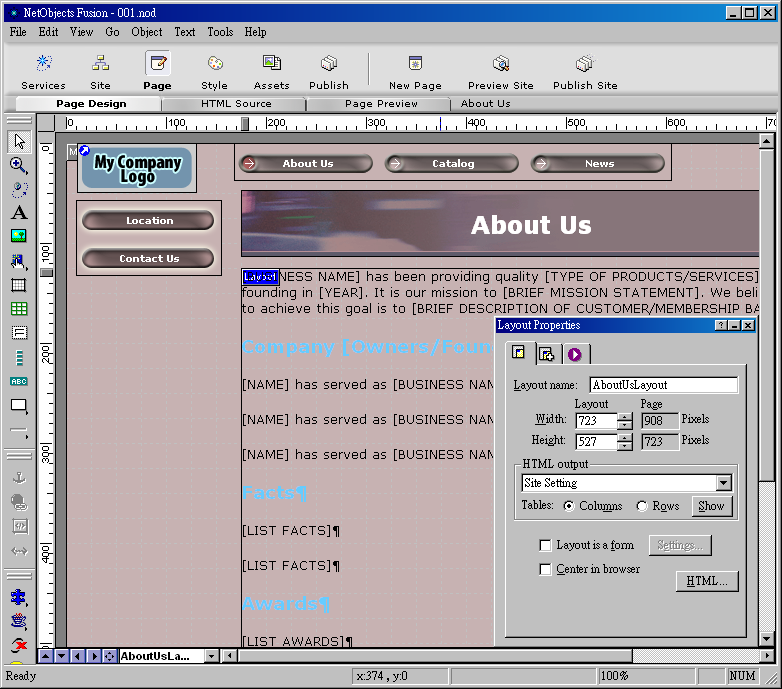
| Fusion 在國外是個響叮噹的東東,講到 WYSIWYG,DreamWeaver
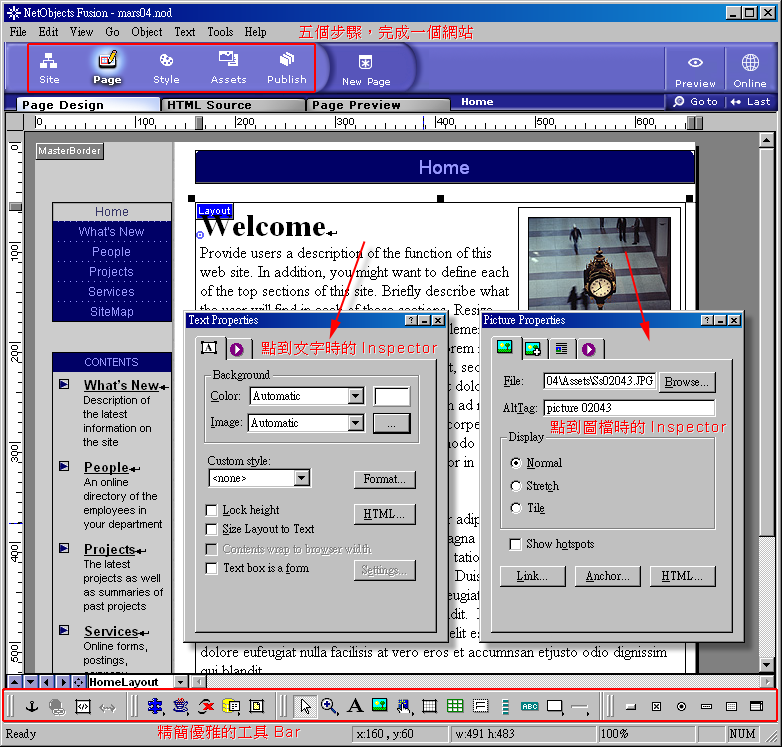
是遠遠比不上 Fusion !! Fusion 完全是 向量 / 排版軟體 的操作感覺、直接拖曳物件,就可以抓位置 ( 不用切任何一個 Table / Cell )、界面簡潔優雅、... 下圖是 NetObjects Fusion 5.0 的界面: |
|||||
  |
|||||
| 上行右方那個 Link 是 Fusion 的範例,要完成類似的網站,不會有任何軟體 ( 包括 DreamWeaver
在內 ) 會比 Fusion 更快速、更容易、更直覺、.... ( Fusion 從頭到尾,都可以不用刻一行語法:先排版與設定,最後按 Generate,就可以產生整個網站的所有 HTML 檔 ) |
|||||
| 最新的版本是 NetObjects Fusion MX
版 界面,則更顯雅緻: |
|||||
 |
|||||
| 自從 DreamWeaver 挾其 •兼具操作簡易與功能驃悍 •與 Flash 的整合度良好 •與 FireWorks 相互強力支援 •大量 MXP 的支援 •有 Layer + TimeLine •尤其是 Layer 與 Layout 容易抓位置的功能,讓其更接近 WYSIWYG 的味道 •.... 凡此種種,都讓所謂真正 WYSIWYG 的 NetObjects Fusion,變得有點兒尷尬 ... |
|||||
| 等這一章完成後,俺再抽空進一步研究 DreamWeaver、FireWorks / ImageReady、Namo WebEditor 與 NetObjects
Fusion 整合的可能性 如果您覺得本文寫得還不錯,或是讓您對網頁編輯的看法有很大的改變,別忘了該狗腿一下~~^^|||~~~ |
|||||
| □ Table Style Table
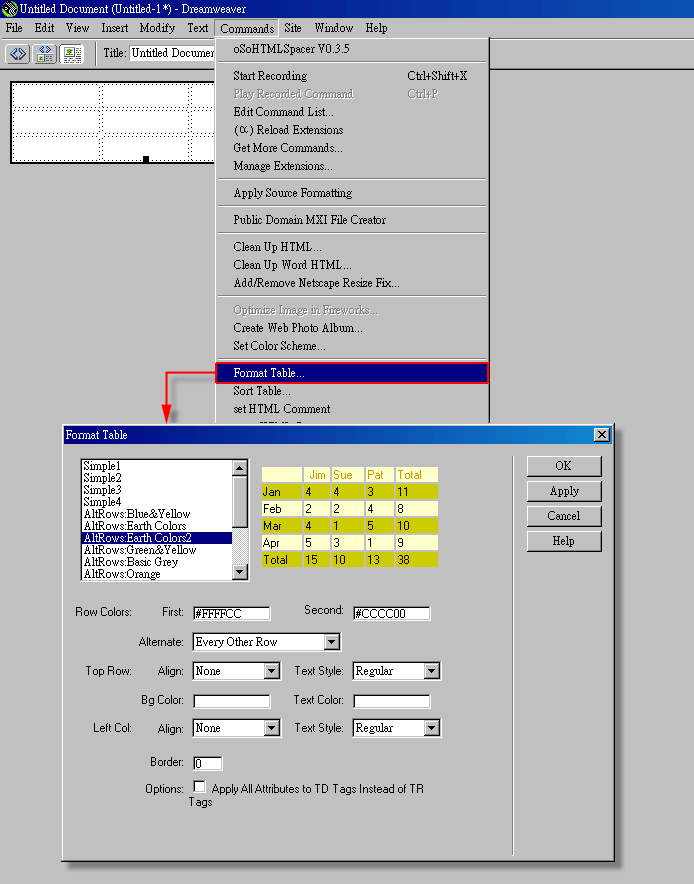
的樣式 對於商務的網站,「套表」是很常用的,尤其是常要套用固定的表格格式 ( Format ) Namo WebEditor 還是逞其先抄再講的哲學,我們就先看看 DreamWeaver 的套表功能吧: |
|||||
 DreamWeaver
的套表功能 DreamWeaver
的套表功能 |
|||||
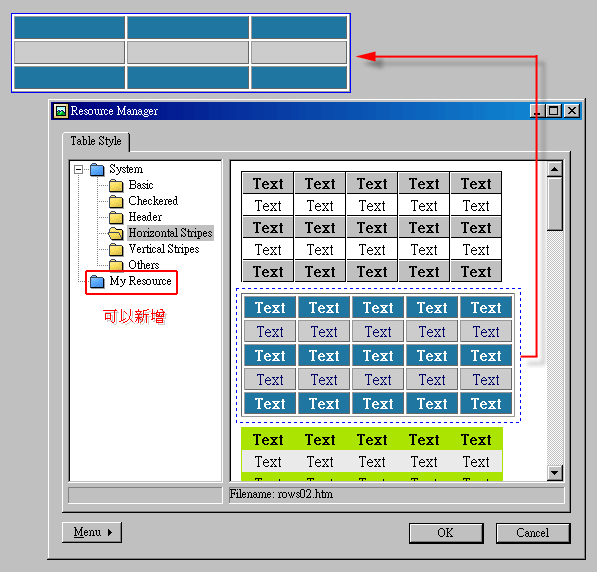
 Namo
WebEditor 的套表功能 Namo
WebEditor 的套表功能 |
|||||
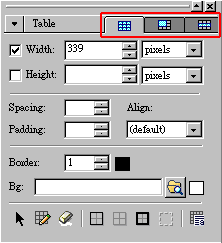
| 結論是各有千秋 !! 但是如果您會在 Namo WebEditor 中新增 Table Style,再輔之下圖的 Inspector Namo WebEditor 可以搞出比 DreamWeaver 更強的套表功能 |
|||||
 Namo WebEditor
之 Table Inspector 的功能,十分強悍 !! Namo WebEditor
之 Table Inspector 的功能,十分強悍 !! |
|||||
| □ Namo Image
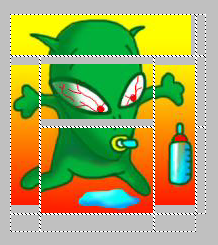
Slicer 影像切片工具程式 就像 FireWorks 的切圖功能一樣,Namo WebEditor 也有一個小的 Tools -- ImageSlicer 一樣大小的圖檔,切成越多片,在網路上傳輸的總時間就越少 ( 這是 Internet 的傳輸原理,不多談,只要記著即可 ) 所以 FireWorks 常會把一張圖,切成數十片的原因 |
|||||
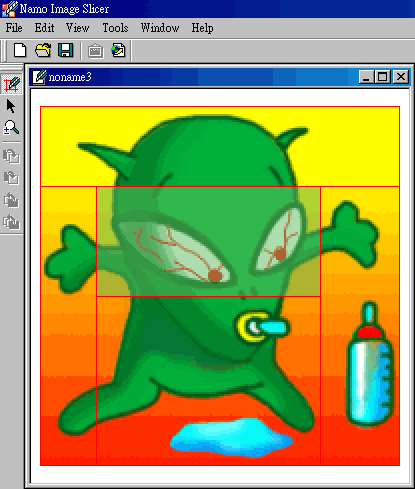
 切圖
( 只拉出 眼睛那部份
的矩形,其它的區塊,會自動生成 ),這是 Zoom 2
× 切圖
( 只拉出 眼睛那部份
的矩形,其它的區塊,會自動生成 ),這是 Zoom 2
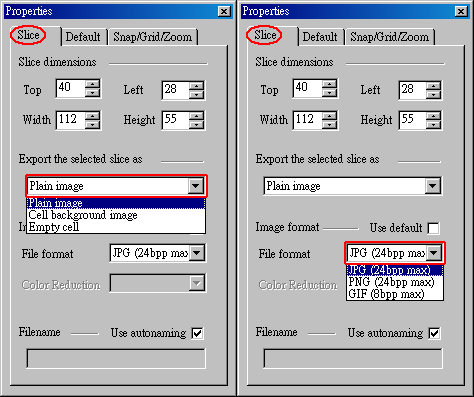
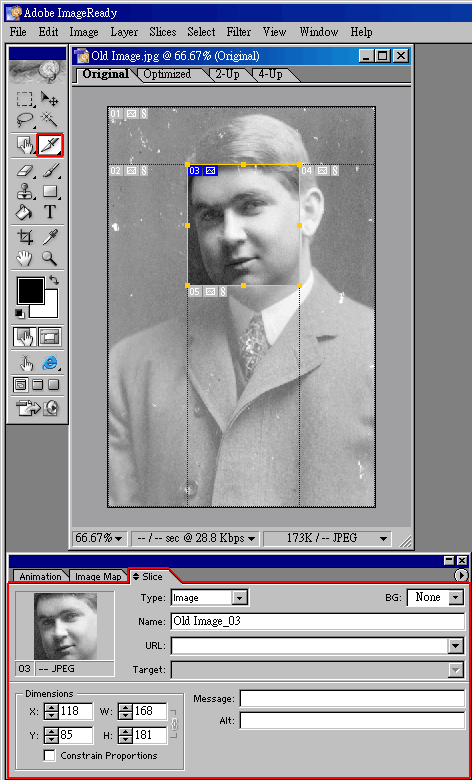
× Slice
的 Properties ( 功能還不算少 ) Slice
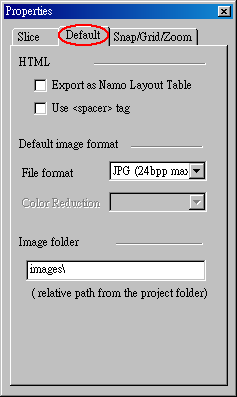
的 Properties ( 功能還不算少 ) Default
的 Properties ( 不只能輸出成 HTML,也可以輸出成 Namo 的 Layout Table ) Default
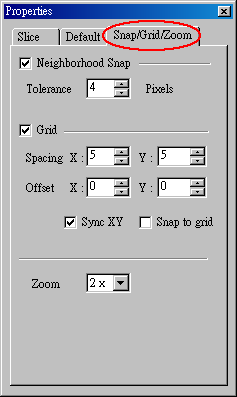
的 Properties ( 不只能輸出成 HTML,也可以輸出成 Namo 的 Layout Table ) Snap
/ Grid / Zoom 的 Properties ( 吸附與格點等功能 ) Snap
/ Grid / Zoom 的 Properties ( 吸附與格點等功能 ) 即切成這個樣子
( 以 FrontPage 98
來看:因為其它的網頁編輯軟體,不易一次看出所有的 Table / Cell ) 即切成這個樣子
( 以 FrontPage 98
來看:因為其它的網頁編輯軟體,不易一次看出所有的 Table / Cell ) |
|||||
| 切出來的網頁: ( 可以在白色處按右鍵,看原始碼 ) | |||||
| 切圖的軟體,當然不會只一種: 除了 Namo 內建的小 Tools 之外,FireWorks 也是大家常用的 要用 Adobe ImageReady 來切圖,也是可以: |
|||||
 |
|||||
| What's New 的部份,終於簡述完了,接著,我們趕快來看 Enhanced Features | |||||
| ■ Enhanced Features ( 改進與強化的功能 ) | |||||
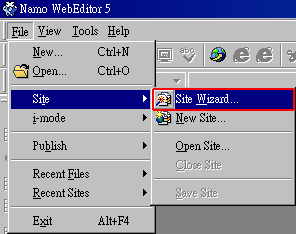
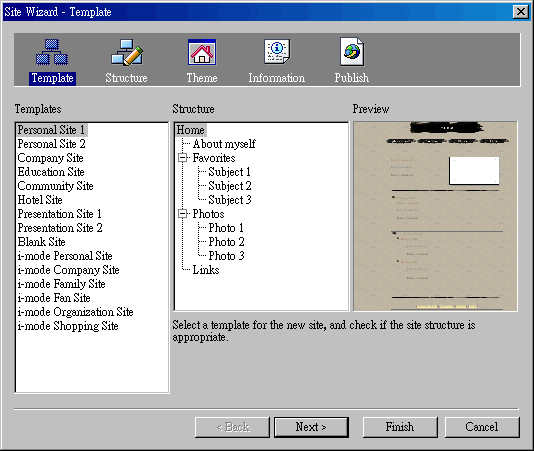
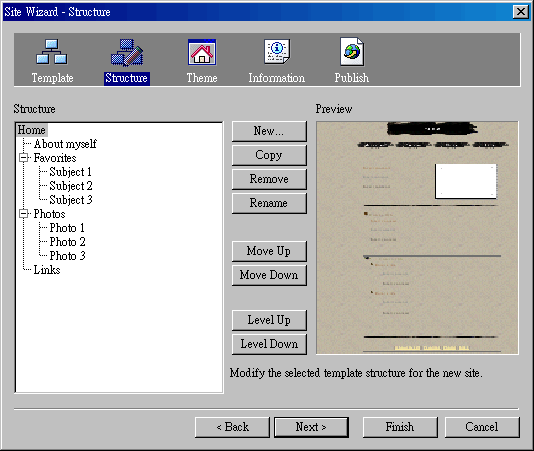
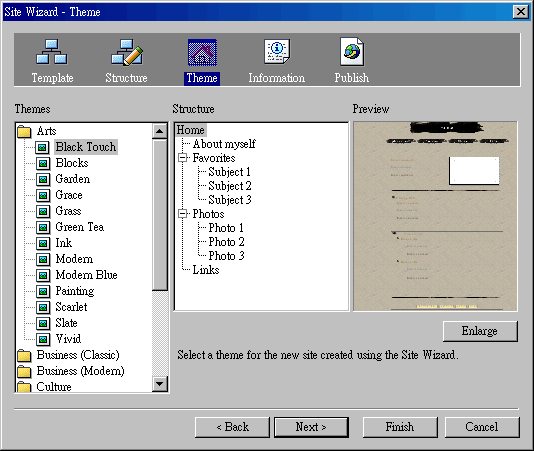
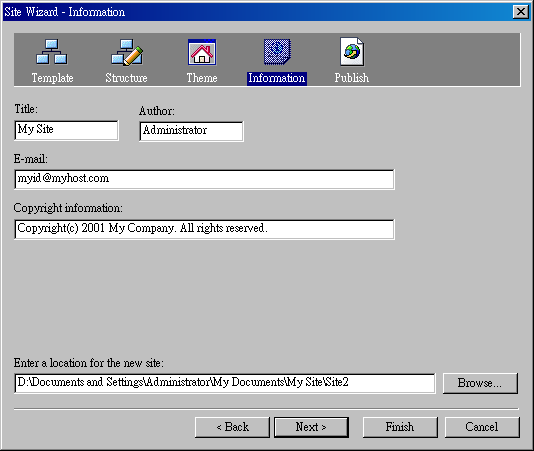
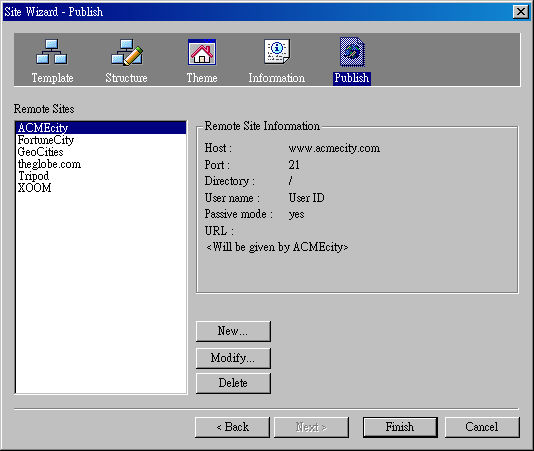
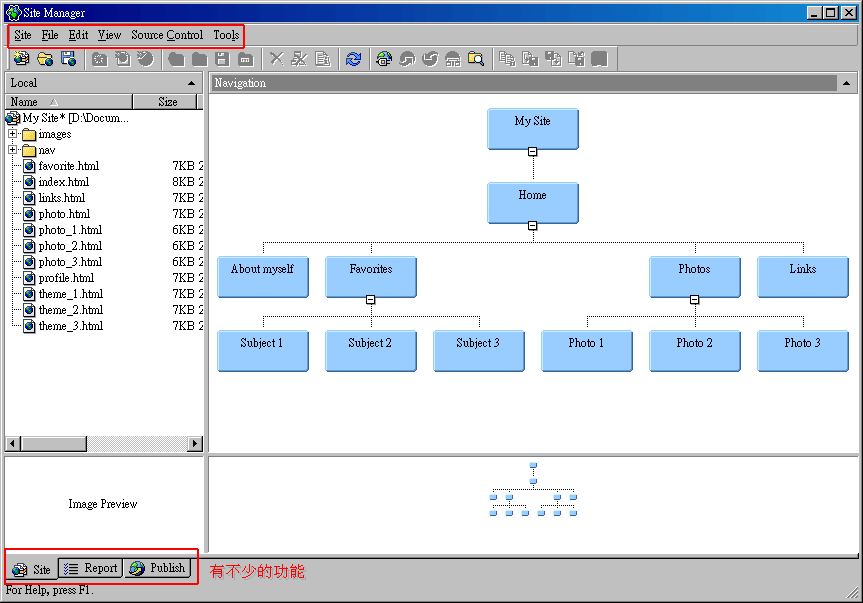
| □ Site Wizard 網站精靈 Site Manager 網站管理員 網站精靈 |
|||||
 Site
Wizard Site
Wizard↓  樣版 樣版↓  架構 架構↓  佈景主題 佈景主題↓  網站資訊 網站資訊↓  發行 發行  |
|||||
| ( ↑ 亂按五下產生的 ↑ ) | |||||
| 網站管理員 ↓ | |||||
 |
|||||
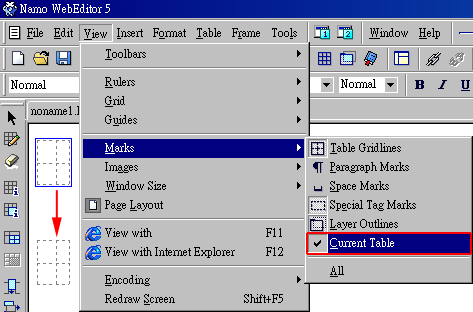
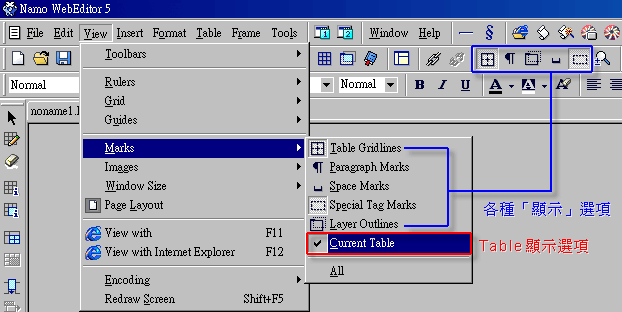
| □ Current table
outline 隱藏 Table
的藍色點選框 這個沒啥好說的 當點選到 Table 時,會在其最外圍,出線藍色的框 ... 可能是有的人不喜歡吧,所以現在可以讓其不出現 |
|||||
 |
|||||
 |
|||||