
|
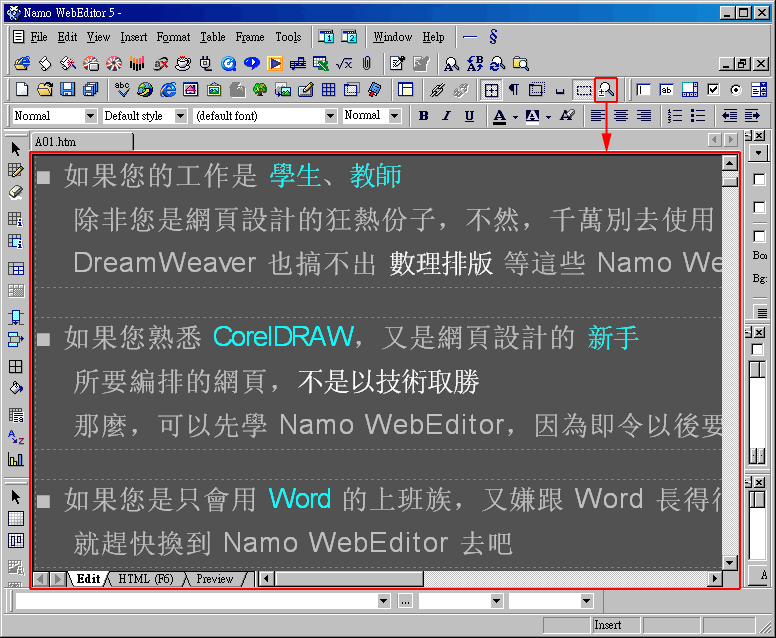
| ■ 如果您的工作是 學生、教師 除非您是網頁設計的狂熱份子,不然,千萬別去使用 DreamWeaver DreamWeaver 也搞不出 數理排版 等這些 Namo WebEditor 內建超好用的功能 |
||||||||||
| ■ 如果您熟悉 CorelDRAW,又是網頁設計的
新手 所要編排的網頁,不是以技術取勝 那麼,可以先學 Namo WebEditor,因為即令以後要跨到 DreamWeaver 去,也不會有太多的障礙 |
||||||||||
| ■ 如果您是只會用 Word
的上班族,又嫌跟 Word 長得很像的 FrontPage
不夠順手好用 就趕快換到 Namo WebEditor 去吧 |
||||||||||
| ■ 如果您是 DreamWeaver 的熟手,那您更該去玩一下
Namo WebEditor ( 或是將 Namo WebEditor 與 DreamWeaver,彼此設成是對方的 External Code Editor !! Namo WebEditor 也有 ReLoad 的功能 ) 俺就隨便舉幾個 DreamWeaver 不俱備的功能: |
||||||||||
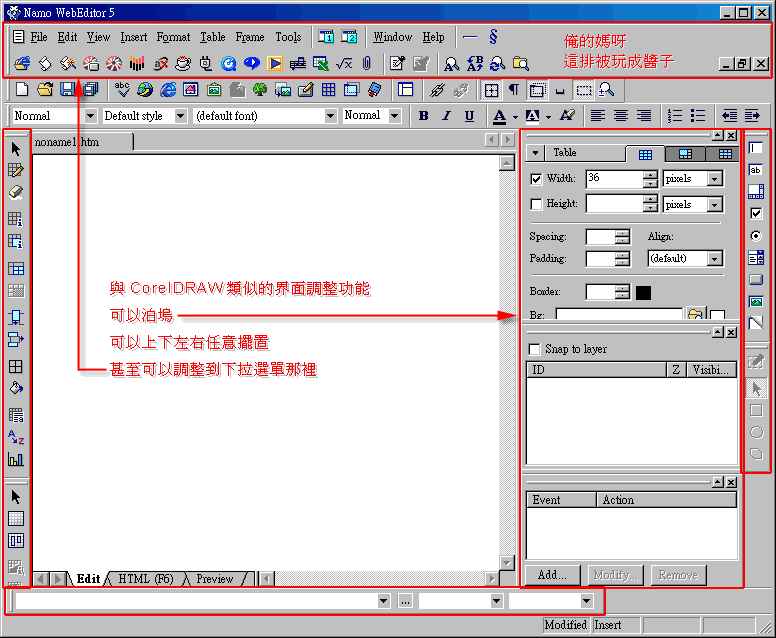
 界面可以修改至您爽為止 界面可以修改至您爽為止 |
||||||||||
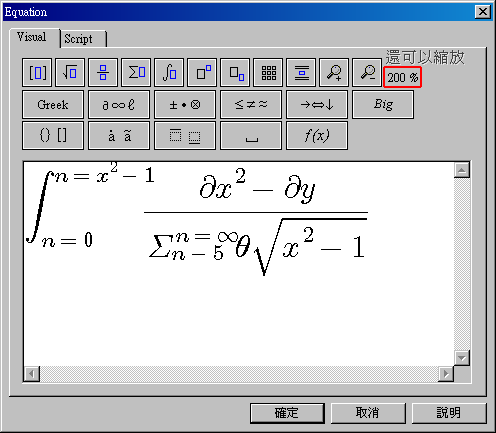
 學生報告
/ 教師講義的數理排版 學生報告
/ 教師講義的數理排版  |
||||||||||
| 請看一下 Namo WebEditor 所產生的 HTML Codes 綠色字的部份,就是 Namo 自家的語法 也就是說,這個公式雖然已經轉成圖檔,但是日後要修改公式的內容時,只要有這些綠色字存在 在 Namo WebEditor 中,還是能將這個公式視為字型來繼續處理或是修改,最後的輸出,當然還是圖檔,帥吧 !! |
||||||||||
 可以放大檢視與編修 可以放大檢視與編修 |
||||||||||
| Namo 的東東,一向都有 純中文版,只是俺個人偏好用英文版罷了 Namo WebEditor 還有太多特異功能了,就請各位看倌仔細往下看唄 |
||||||||||
| 【安裝】 | ||||||||||
|
||||||||||
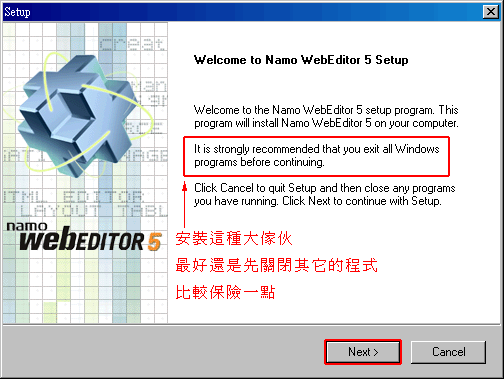
 安裝畫面 安裝畫面 |
||||||||||
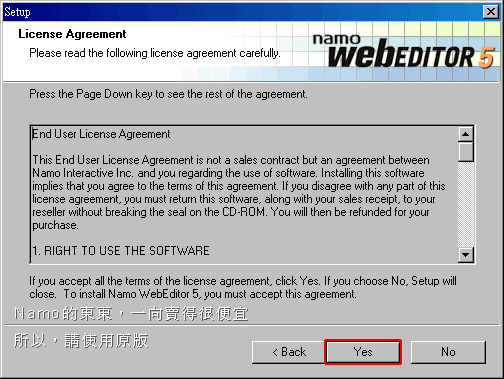
 授權同意 授權同意 |
||||||||||
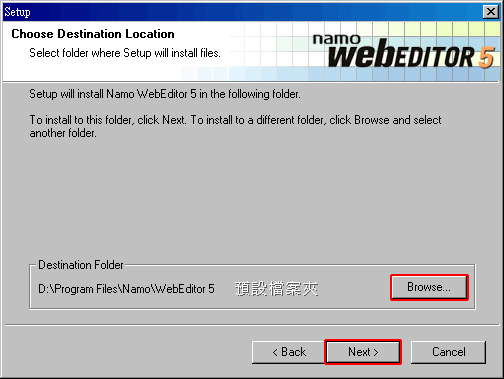
 安裝路徑 安裝路徑 |
||||||||||
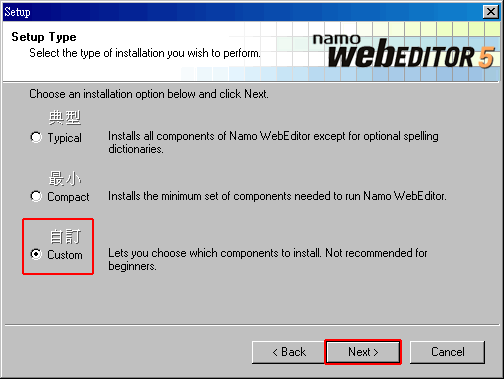
 除非特殊狀況,否則請用「自訂
( Custom )」的方式來安裝 除非特殊狀況,否則請用「自訂
( Custom )」的方式來安裝 |
||||||||||
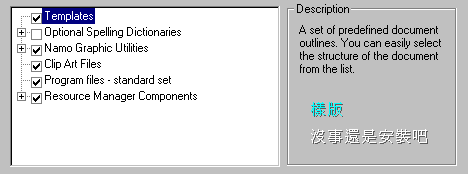
| 自訂項目: | ||||||||||
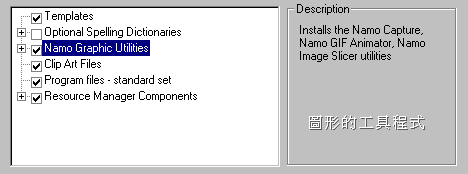
 請安裝 請安裝  |
||||||||||
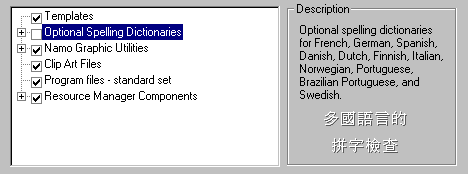
 可不裝 可不裝 |
||||||||||
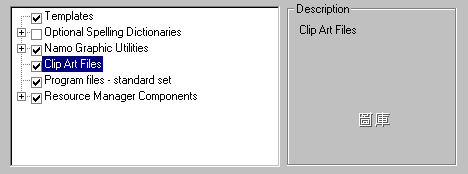
 視需要與否 視需要與否 |
||||||||||
|
||||||||||
 請安裝 請安裝  |
||||||||||
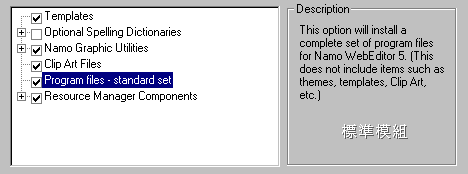
 這是一定要安裝的
( 主程式 ) 這是一定要安裝的
( 主程式 ) |
||||||||||
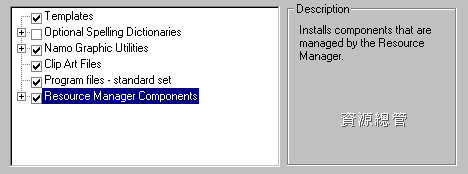
 請安裝 請安裝  |
||||||||||
|
||||||||||
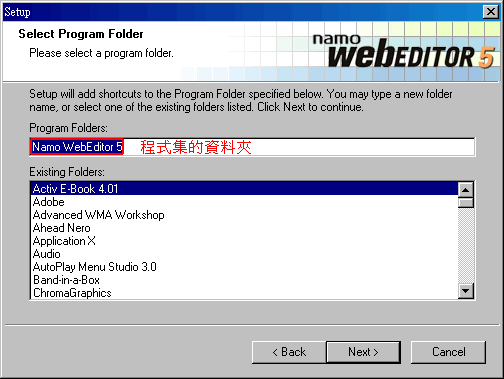
 程式集確認 程式集確認 |
||||||||||
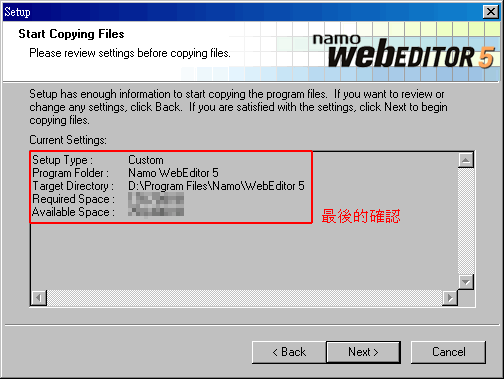
 最後確認 最後確認 |
||||||||||
 開始安裝
/ 複製 開始安裝
/ 複製 |
||||||||||
| 接著,會彈出一個小對話框,問您要不要複製一個 Namo
WebEditor 5.0 的 捷徑 到桌面上 廢話 !! 當然要囉 |
||||||||||
 完全安裝後,總檔案的大小,有 220 MB 左右,這樣的肥程式,最好還是重新開機,比較保險一點 .... |
||||||||||